| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- uxui리뷰
- 서비스기획공부
- 서비스기획자
- 데이터분석
- 인사이드아웃
- UXUI디자이너
- 디자이너인턴
- 당근분석
- 디자이너교육
- 서비스기획
- 스나이퍼팩토리
- uxui인턴형프로그램4기
- 당근마켓붕어빵
- 큐레이팅앱
- 당근uiux
- 유데미
- uiux디자인
- uiux인턴형프로그램
- UXUI디자인
- uxui인턴형프로그램
- 앱ui/ux분석
- UIUX디자이너
- 당근마켓uiux
- uiux스터디
- 웅진씽크빅
- 데이터공부
- uxui분석
- 맛집추천서비스
- uiux인턴형프로그램4기
- uiux리뷰
- Today
- Total
neesoo.zip
크림(KREAM) UI/UX 리뷰해보기 본문
나는 크림을 거의 이용하지 않는 유저이다. 럭키드로우를 하거나 시세를 노려 새 상품을 팔거나, 사지 않는 사람이다. 그럼에도 크림을 이용해보았던 경험은 지인의 생일선물을 고르기 위해 처음으로 앱을 깔아본 적이 있다. 나같은 유저에게 크림은 너무 어려운 서비스라고 느껴졌고, 어떤 부분이 어려움을 느끼게 하는지 분석해보고자 앱을 재설치하고 이용해보았다.
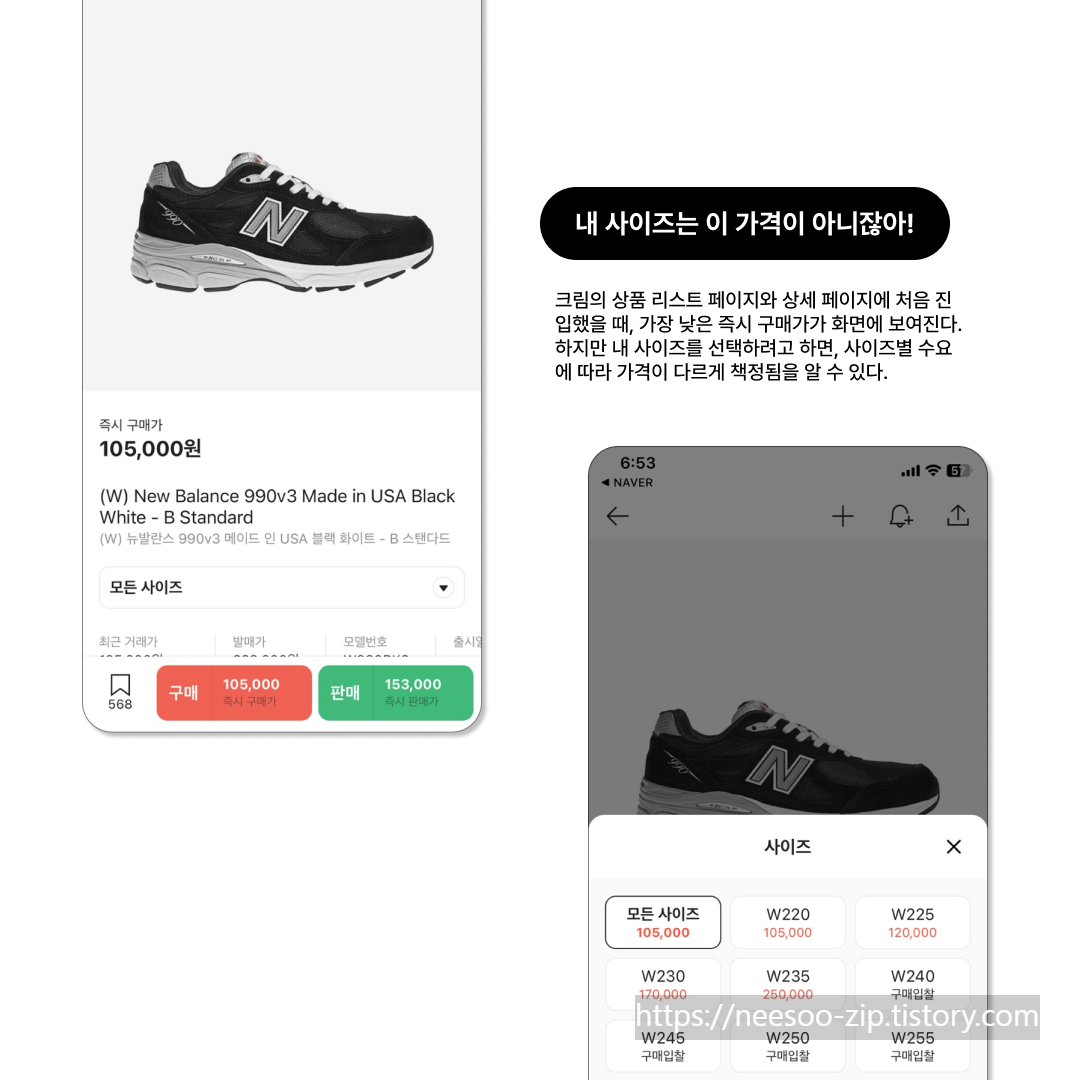
1. 상품 가격 속의 다크패턴 - 내 사이즈는 이 가격이 아니잖아요!

나 같은 사용자가 아마 가장 당황했을 부분이라고 생각한다. 그 이유는 상품 목록이나 상세 페이지 첫 화면에서 본 가격과 실제 가격이 다를 수 있다는 점이다. 구매량과 판매량에 따라 인기 있는 사이즈는 비싸고, 그렇지 않은 사이즈는 상대적으로 정가에 가까운 가격임을 확인할 수 있다. 그런데 얼마나 많은 거래가 이뤄졌고 왜 가격이 이렇게 비싸졌는지에 대한 정보를 알 수 없어서 '왜 이렇게까지 많이 차이나?' 라고 당황할 수 밖에 없었다. 원하는 사이즈를 선택 후 원하는 가격이 아니라면 그 사용자는 이탈하지 않을까? '모든 사이즈'라는 모호한 단어를 써서 사용자를 현혹시키는 다크패턴이라고 느껴질 수 밖에 없었다.
해당 부분을 내가 개선한다면 마이페이지에 들어가 내 신체 사이즈나 선호하는 사이즈를 등록하면 그에 맞는 가격이 노출되게끔 맞춤형 가격 표시 기능으로 개선해보고 싶었다.
그리고 구매입찰이 가능한 사이즈와 그렇지 않은 사이즈에 대한 설명이 부족하다고 생각한다. 사이즈별로 가격이 변동하는 것은 똑같은데 사용자가 원하는 가격이 형성되었을 때 알림을 보내주거나 바로 구매가능하도록 전 사이즈에 대한 구매/판매 입찰을 해야하는 것 아닌가 하는 생각이 들었다. 내가 크림에 대해 모르는 건지, 아니면 특정 사이즈만 구매입찰이 가능한 이유가 있는 건지.. 여전히 크림은 나에게 너무 어렵다!
2. 상품 시세 정보를 제공함으로써 사용자가 얻는 이점이 뭘까?

크림은 상품 가격에 대한 체결 거래 시세 정보를 제공하고 있다. 기간 별 그래프를 확인하거나, 체결 내역 더보기를 통해 상세 내역을 확인할 수 있다. 그래프나 '시세'라는 단어만 보면 주식 앱을 연상시키는 부분이라고 할 수 있다. 그런데 이런 거래 시스템에 익숙하지 않은 나로서는 단순히 제공하는 이 정보가 너무 어렵게 느껴졌다.
우선 내가 구매자라면, 내가 원하는 사이즈의 가격 변화를 알고 싶을 것이다. 그리고 그 가격이 지금 비싸게 팔리고 있는지, 상대적으로 저렴하게 팔리고 있는지 궁금할 것 같다. 판매자의 입장에서도 역시 내가 판매를 희망하는 사이즈를 언제 팔아야 가장 비싼 가격에 팔 수 있을지 알고 싶을 것이다. 하지만 현재 크림에서 제공하고 있는 시세 정보 만으로는 그런 부분들을 사용자가 일일이 확인하기도 어려울 뿐더러, 추가적인 분석이 필요하다고 생각했다.
이 부분을 개선한다면, 정말 여러 주식 서비스에서 제공하는 기능들처럼 AI를 활용하여 가격을 예측한다든지, 내가 원하는 사이즈의 시세만 확인할 수 있는 등의 기능이 추가되면 좋을 것 같다.
3. 모호한 컨셉의 탭 메뉴

사용자의 탐색이 이루어지는 탭 메뉴들을 둘러보았다. 그런데 추천 탭과 발견 탭의 정체성이 확실하게 드러나지 못한 것 처럼 느껴졌다. 여러 UX 라이팅을 통해 다양한 상품을 큐레이션 하고 있지만 추천 탭에 있는 특정 부분을 발견 탭으로 옮겨 놓아도 이상하지 않을 정도로 나에겐 모호했다. 예를 들어 추천 탭의 '발매 상품'을 발견 탭으로 옮겨 놓아도 큰 차이를 느끼지 못했을 것이다. 또한 추천 탭에는 인기 브랜드를, 발견 탭에는 추천 브랜드를 배치한 점도 의아했다.
4. 카테고리가 좀 더 포괄적이면 좋겠어

일반적으로 우리가 쇼핑을 할 때, 카테고리는 그 항목들을 대표할 수 있어야 하고, 좀 더 포괄적인 느낌이어야 한다고 생각한다. 여러 쇼핑 플랫폼을 떠올렸을 때, 예를 들어 '여성 의류'를 보고 싶다고 가정해보자. 당연히 상단에는 상의/하의/원피스/신발/잡화 등 가장 큰 개념의 카테고리가 있을 것이고, 만약 상의 카테고리를 선택했다면 아우터/티셔츠/블라우스 등 세분화된 카테고리가 보일 것이다.물론 하단 내비바의 'shop'메뉴를 통해 위에서 말한 포괄적인 카테고리를 찾고 탐색할 순 있다. 하지만 홈 화면에서의 성별 탭을 눌렀을 때에도 그러한 카테고리가 적응되었다면 더 좋았을 것이다. 나는 여성 탭에 들어가서 아우터를 보고 싶은데, 카테고리에는 인기 상품이나, 광고로 의심되는, 새롭게 발매된 브랜드 상품 카테고리밖에 볼 수 없어서 불편했다.
내가 크림을 애용하지 않는 유저라서 그럴 수도 있지만, 이런 유저도 서비스를 이용할 때 편리함을 느낄 수 있는 기획과 설계가 되어야 한다고 생각했다. 여전히 이 서비스는 나에게 어려운 존재이다ㅎㅎ.. 가장 핵심 기능인 시세별 구매/판매 기능이 가장 어렵게 느껴졌으니 말이다. 또한 상품 큐레이션이 너무 복잡하다고 느껴졌는데 '왜' 이렇게 느꼈는 지는 좀 더 서비스를 뜯어보고, 사용해봐야 깊이 알 수 있을 것 같아서.. 오늘 리뷰는 여기까지-!
'ux.zip > review' 카테고리의 다른 글
| 6살 고양이 집사가 사용해본 펫프렌즈 UI/UX 리뷰 (7) | 2024.10.06 |
|---|---|
| B마트 충성고객의 배민 B마트 UI/UX 리뷰 (3) | 2024.09.23 |
| 국민은행 챗봇 UI/UX 리뷰해보기 (1) | 2024.06.09 |
| 무디(Moodee) UI/UX 리뷰해보기 (0) | 2024.05.11 |
| 니콘내콘 UI/UX 리뷰해보기 (0) | 2024.05.03 |




